A Different Approach to Pip-Based Bars
November 23rd, 2017 (edited November 3rd, 2022)I've been checking out a number of different systems in Factorio while experimenting with making a factory-building game. While looking through the game's assets, I noticed an interesting health bar graphic that revealed Factorio's rather neat way of handling pip-based health bars. A pip-based bar uses filled or unfilled pips to indicate progress or health, rather than a continuous line:

The most obvious way to implement this element would be to use a number of different sprite instances, and have each of them flip between a "green" and a "grey" image as appropriate. This can be done in one draw call, if the two states are on one image, and one quad per pip. Here's the asset you would need to implement this:

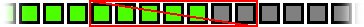
So I was initially confused when I saw that Factorio's health bar asset actually looked like this:

Can you figure out how this asset might be used? My guess is that the bar is drawn as a single quad that's mapped to an appropriate part of this image using its UV coordinates. For example, if you wanted a 7-pip bar with 5 pips filled, you could map your UVs like so:

This is more efficient because you only have to draw one quad. More significantly, it's simpler to implement because you only need a single sprite or entity in your engine, rather than having to create several and manage their positions. Your asset just needs to have twice as many pips as the maximum pip count you want to use.